I’ve just released Fluidics 2.1 on the App Store, only five months after the last update, so I’m speeding up a bit on my release cycle, apparently. If you’d like to see the whole “what’s new” list, check out the release post over on the Fluidics site; this post is more of a “making of” kind of thing.
Unlike the last update, this wasn’t a ground-up rewrite. I briefly considered tearing out the App/SceneDelegate stuff and rewriting it to use the new SwiftUI-style App setup, but because there were some visual bugs with the release of iOS 14, I wanted to get the update out sooner rather than later.
This version requires iOS 14 – the previous version has no issues on iOS 13, and just about everything new in 2.1 requires iOS 14, so I went ahead and bumped the minimum version.

The main addition in Fluidics 2.1 is the new widgets, available with three variants.
From the top:
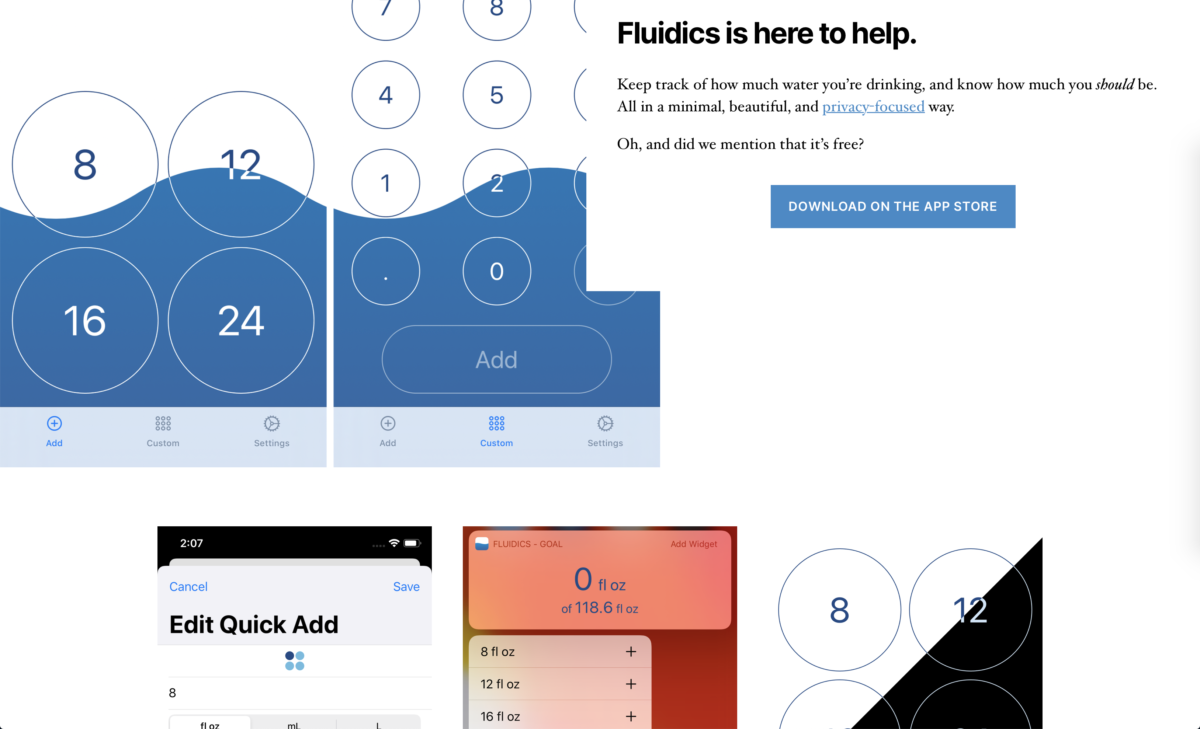
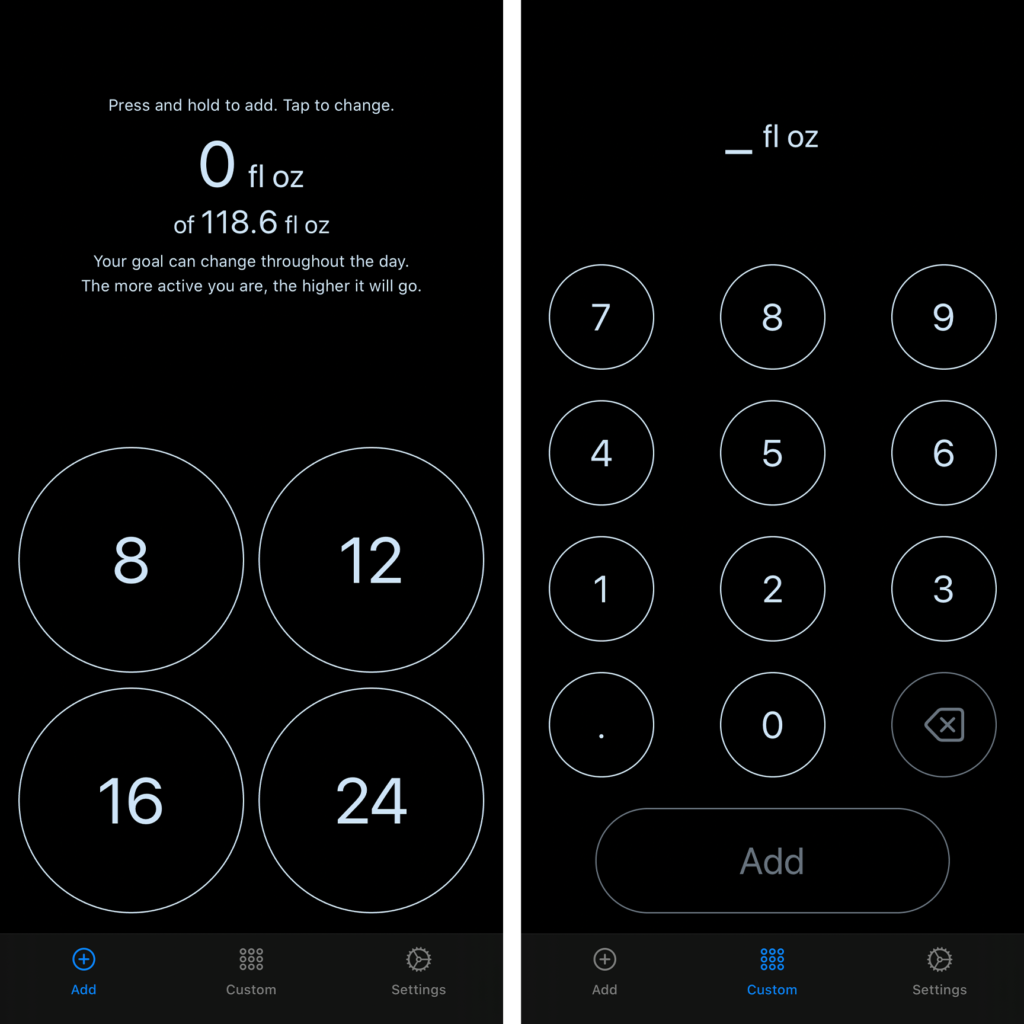
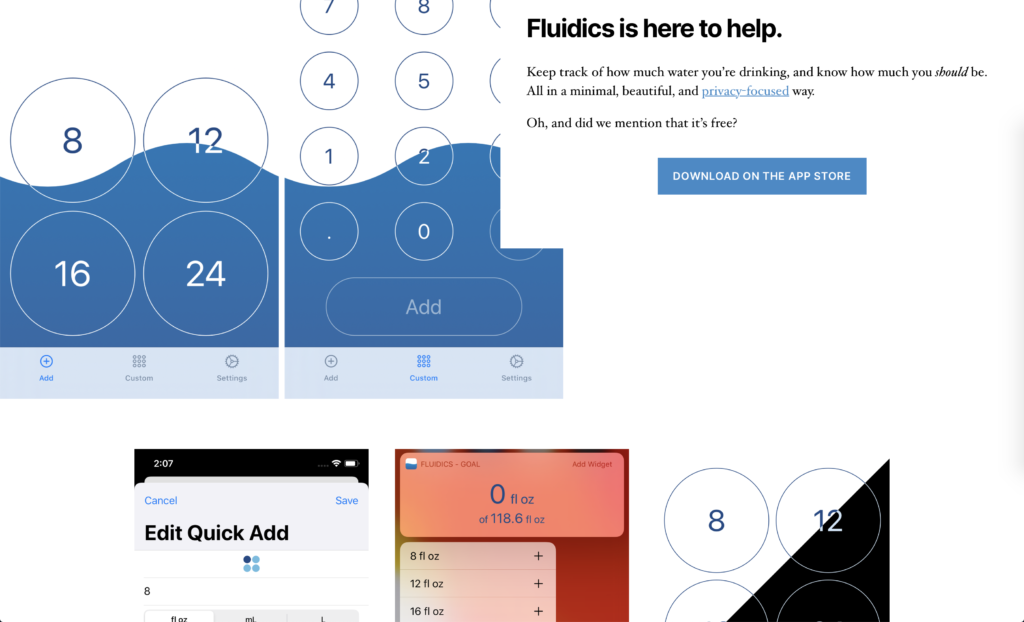
- The ‘add’ widget, which displays the four Quick Adds, and allows one-tap logging from the home screen.
- The ‘status’ widget, in wide form – my personal favorite – which displays the goal, not only in the fill state of the widget background, but also in text form, as well as the four quick adds.
- The ‘status’ widget, in small form, displaying just the goal in text form.
All of the widgets allow launching the app, and use deep links to interact with it in specific ways.
The linking format is technically open, so I can drop a link into this post that would open the app and log water. It accepts a handful of URLs:
fluidics://fluidics.app/quickAddfluidics://fluidics.app/customAddfluidics://fluidics.app/add/:unit/:amount, where:unitis one of “flOz“, “l“, or “ml“, and:amountis a parsable number.
(Creating that linking framework was the spot where I was most tempted to drop SceneDelegate entirely – the Scene class’ onOpenURL(perform:) modifier was looking real nice compared to the tangle I wound up with in the SceneDelegate. Oh well, maybe for next update.)
One of the fun things to set up was the customizability of the widgets. I’ve bounced off the IntentKit framework in the past, but never got very far due to time constraints. With widgets being driven off Intents as well, though, it was time to sit down and actually write it up.

Honestly, the Intent definition editor is cool. I could go off on a whole mini-essay about the usefulness of constraints in design, and how perfectly it expresses the constraints of valid inputs and configurations, but I digress.
Having done that bit of setup, I’m definitely going to look more at this in the future. I’m still trying to figure out what, exactly, a SiriKit integration for Fluidics should look like; once I’ve done that design work, though, the coding aspect is seeming much more manageable now.
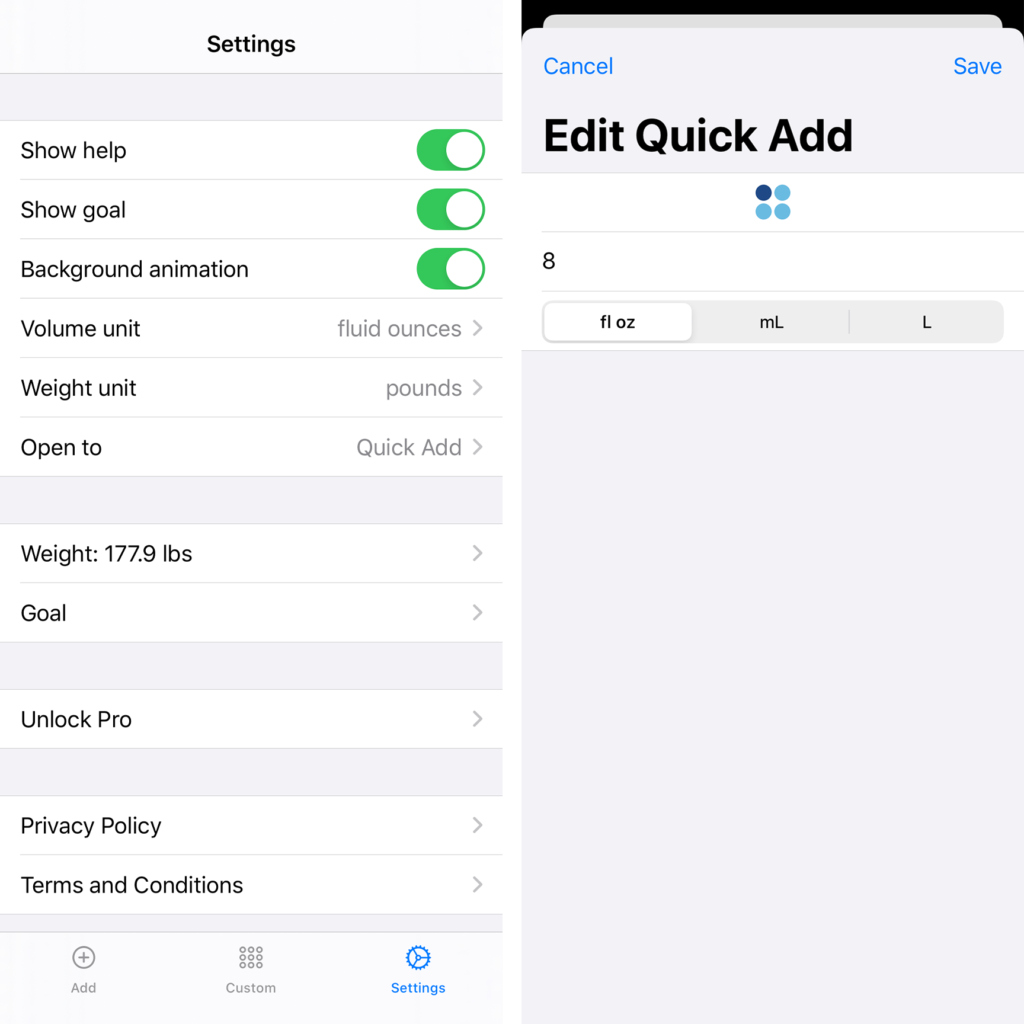
The last little feature I added was the ability for Pro users to switch the icon. It felt like the right kind of thing to lock behind the Pro subscription – a purely cosmetic tweak, and an additive change. Actually implementing it in SwiftUI was fun – it’s a Picker, attached to a custom Binding. I should probably refactor it a bit for readability, but the actual implementation is pretty solid, and I’m happy about it. It also allows for further expansion in the future – I can add new icon choices pretty easily, going forward, and may do so if I have any fun ideas for what to offer there. And yes, I’m open to suggestions.
So, the new release is live on the App Store, and I encourage you to check it out. The app remains free to use. If you’d like a more marketing-speak-y overview of what’s new, you can check out the release post.