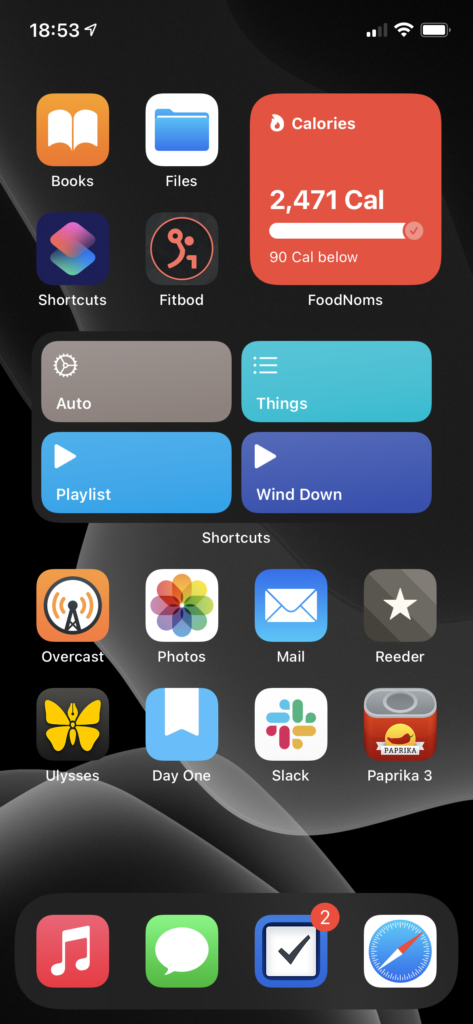
In the last few months, I’ve made surprisingly few changes to my home screen. One of them, though, was reorganizing what appears in the Shortcuts widget. I combined all my ‘playlist’ stuff into one Shortcut that checks what time it is and tries to guess what playlist I want, and then gives me a list of the options, in case it guesses wrong.1 With that additional space, though, I needed a new Shortcut to occupy the fourth slot. Can’t have an unbalanced home screen, after all!
What I eventually arrived at was the Self-Deprecation Jar. I can’t claim the idea as my own: I first came across it entitled “the self-depreciation jar,” but renamed it to reference self-deprecating humor.
The core idea is something roughly in the area of cognitive behavioral therapy, though I am emphatically not a mental health-care professional, so take what I say with a grain of salt.
The point, though, is that every time you say (or write, or think too loudly—pick a delineation that works well for you!) something negative about yourself, you put a dollar in the jar. (Or a quarter, or a penny—again, it’s meant as a very flexible system!)
I’ve found it a helpful thought technology: it draws attention, and imposes a negative penalty, on the sort of negative self-talk that’s far too easy to fall into. I suspect the former effect there is more meaningful than the latter, in the same way that people tend to have success toward their diet goals regardless of the diet, simply by paying more attention to what they’re eating.
Now, as a millennial, I own a great many mason jars… but I don’t actually own any cash. Instead, I put together a digital version of this in Shortcuts. In my implementation, I wanted to have the ‘cost’ be $1 put into my investment account—I’m still incurring an in-the-moment penalty, but the end result is a positive for Future Grey. Alternately, pull up a deserving charity and throw some money their way!2
Now, I do that investing via Acorns (shameless affiliate link!), which has a minimum of $5 for a transfer, so the Shortcut had to be a bit more complex than just an “Open App” action. Happily, I have Data Jar installed, which makes it nice and easy to store data across runs of a Shortcut. A little modular math later, and we’ve got a Shortcut that, every time you tap it, increments a counter; and every time that counter is a multiple of 5, it opens Acorns and throws me a notification to say “hey, that’s five, put in $5.”
After a bit of tinkering with the Shortcuts editor, I’ve arrived at this version, which will prompt you to customize as necessary—tweak the frequency, the message, and what app to open, and you’re off to the races.
And, hey. Be kind to yourself. Remember: You’re a lovely human being, and the world is a better place for having you in it.
- It’s an educated guess, really, considering the way I structure my playlists and my day. ↩
- I’ve shared this idea here and there, and a fairly large Discord I’m a member of now has a custom :jar: emoji that we bring out when someone is being self-deprecating. I will take approximately no credit for that, though, as it’s my friend Madi who took it upon herself to be the spirit of kindness in the server and remind people to take care of themselves. ↩