I recently started a Master’s in Human-Computer Interaction and Design. While the main goal of the program is, obviously, learning, one of the side goals is to build a portfolio; as such, I’m going to be making an effort to post some of what we’re working on in class here.
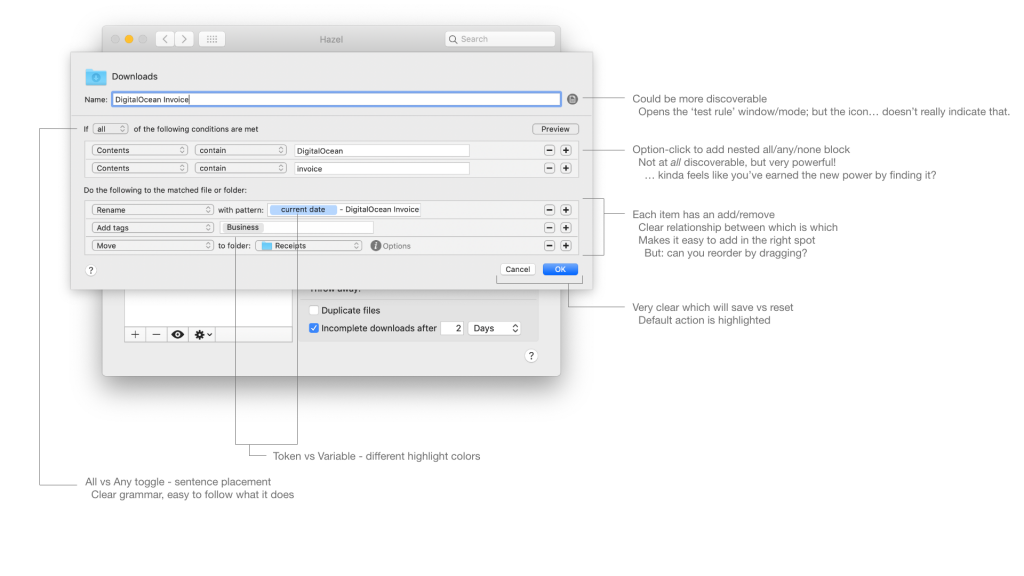
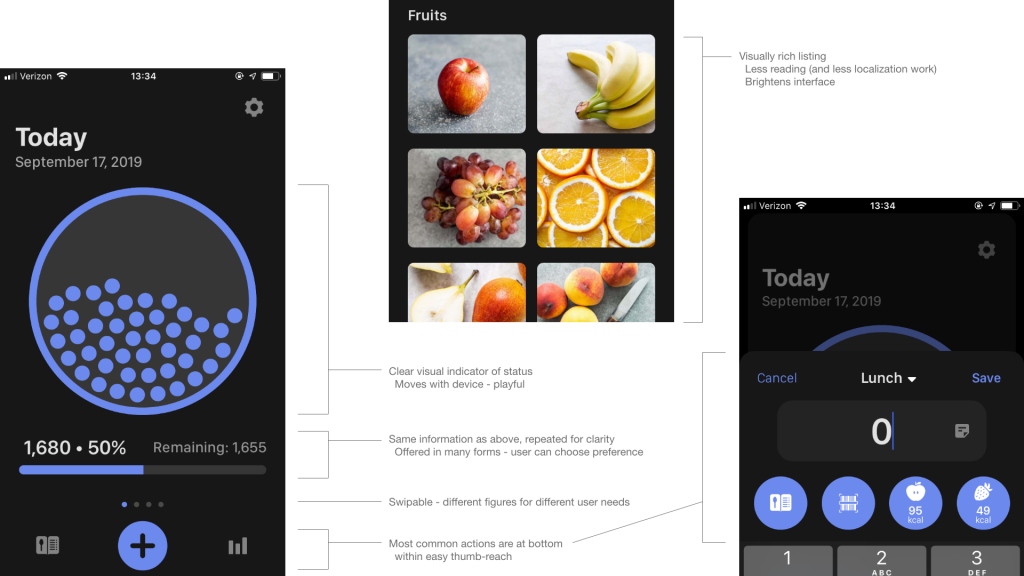
One of our assignments was to start collecting images and clippings, and doing some annotations of them. The idea is to build up a library; something like Quiver, but for design instead of development. It was actually very fun; a lot of my classmates did it handmade, and I considered it, but I’ve also been meaning to try Adobe XD and figured, why not?

It’s a pretty neat tool, it made it very quick to put these all together. Much more focused than my other digital go-to, PhotoShop, where I probably could’ve accomplished the same thing, but would’ve spent more time digging around in the ‘draw a line’ settings and whatnot.

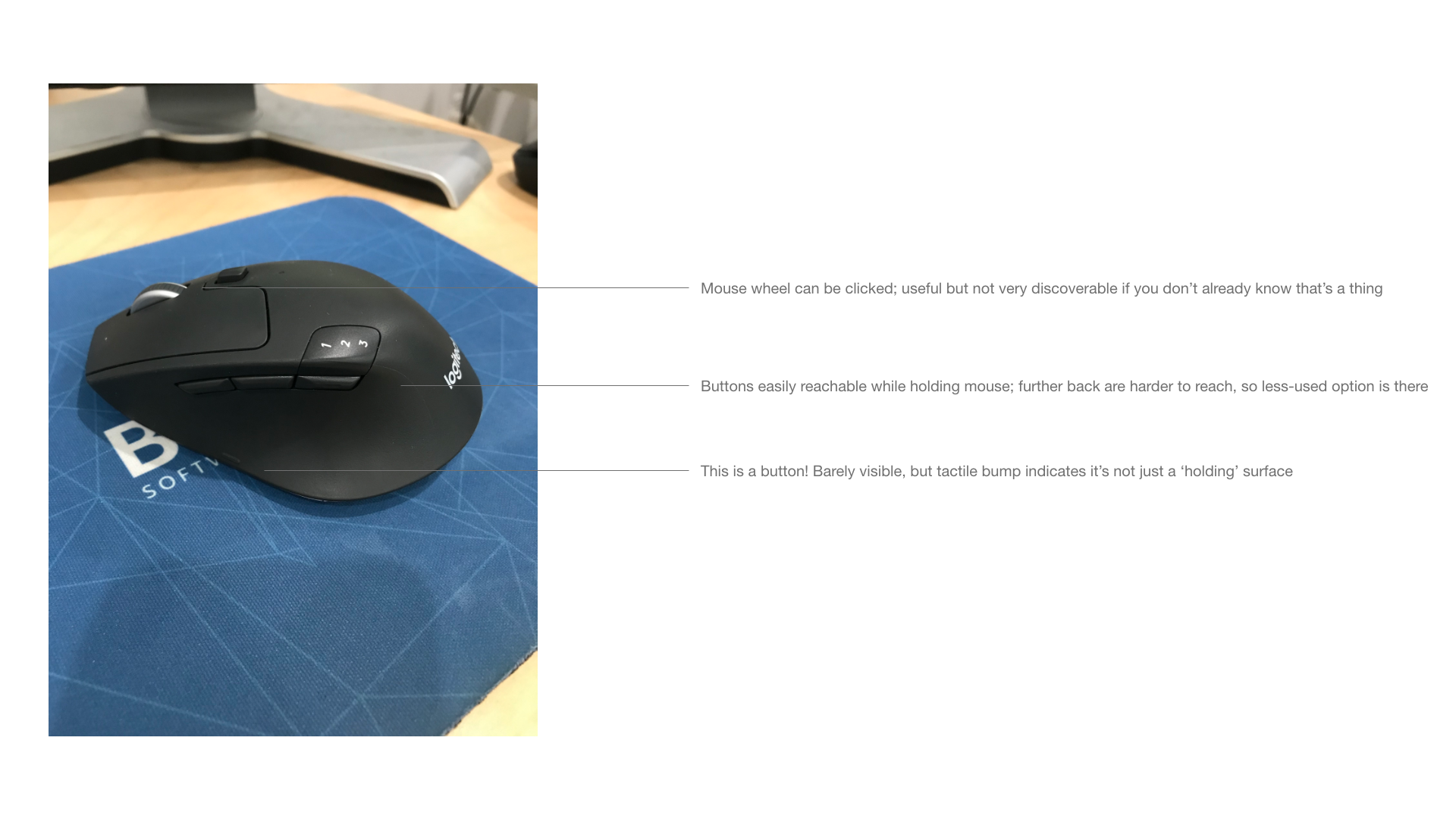
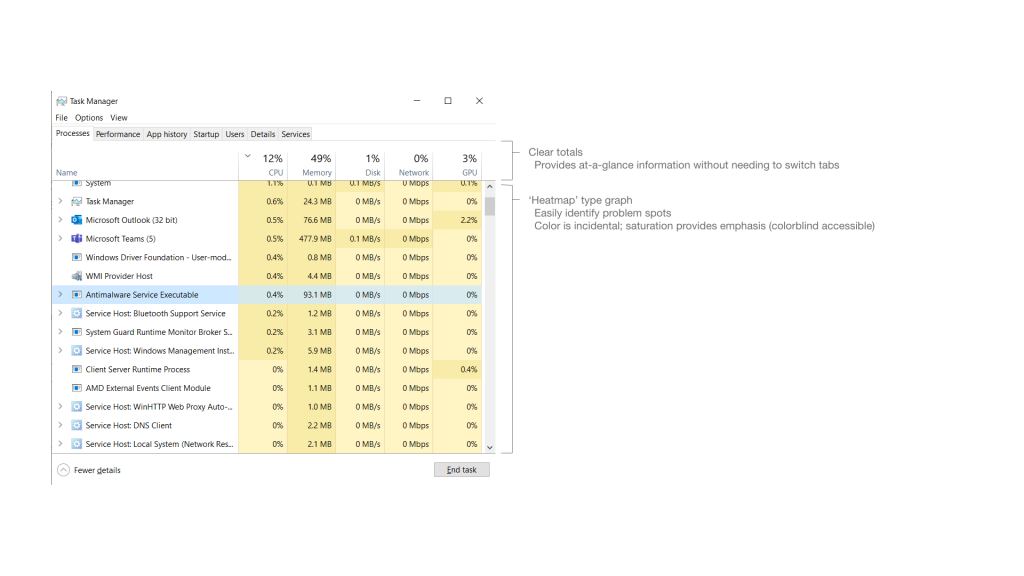
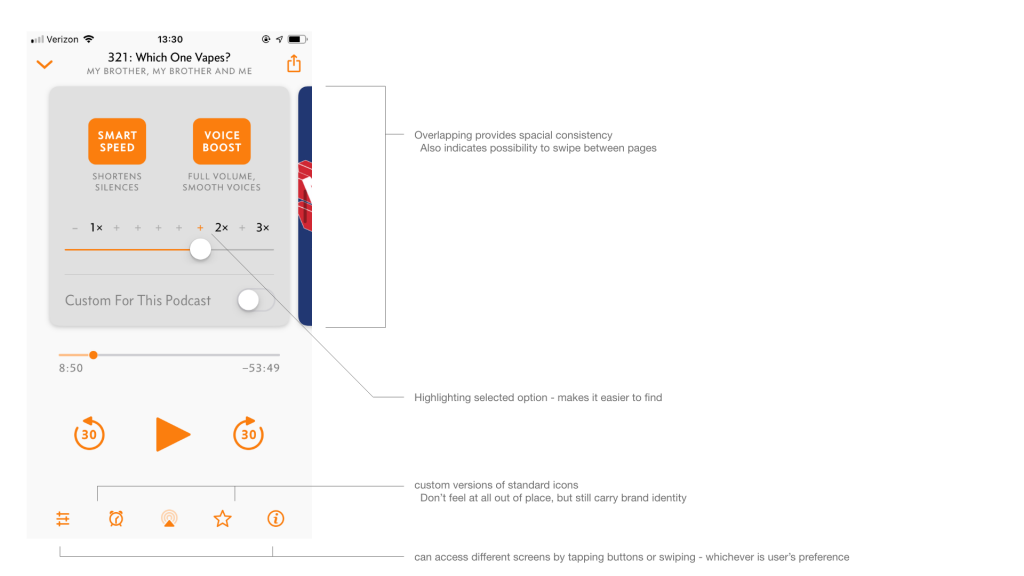
A lot of what I did for mine were mobile apps – that is, after all, my main area of interest – but I also made an effort to branch out to other operating systems and even (gasp) physical devices.

A big part of the assignment was giving feedback to our classmates on what they’d collected. The goal wasn’t “hey, that’s a cool interface you were looking at,” but “oh, that’s a good point about the interface.” The exercise, after all, was about the act of collecting and annotating.

It was interesting to see how everybody did theirs – most of the people I talked with had done them by hand, although somebody did a lovely blended style one by collecting screenshots and photos and then annotating them with an iPad and Apple Pencil.

I’m not sharing all of what I’ve collected here – I’m proud of my annotations of the to-do list app I use, but I don’t actually want to share the contents of my to-do list. And while I had fun marking up Dark Sky, I don’t feel the need to share my home address with the internet.

I’ve got some pieces from my sketchbook that I might post sometime soon, and I’ll hopefully continue to have interesting things to share as the program goes on!