I’m very excited about SwiftUI, and have been using what little free time I have to do some tinkering with it. I started during the beta period, which was fun in between being very frustrating; a lovely side effect was that some of the knowledge I picked up is… entirely wrong. One that caught me was the implementation details for the Picker type.
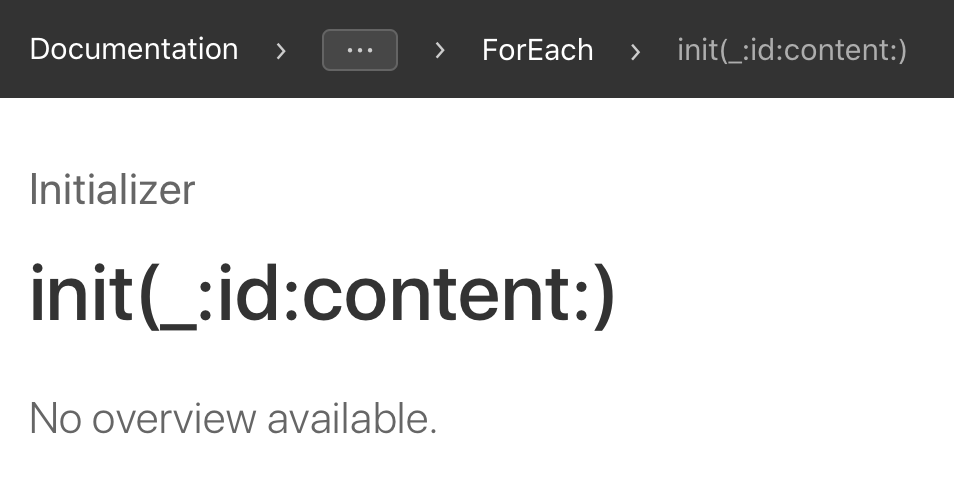
Based on the rather rough state of the SwiftUI documentation for Picker and ForEach, I’d assumed that combining the right binding with a .tag(_:) on the items would work:
Form {
Picker(selection: $selectedItemID, label: Text("Choose Something") {
ForEach(items){
Text($0.label).tag($0.value)
}
}
Text("You've selected item \(selectedItemID)!")
}
For reference, the models I’m referring to throughout are pretty simple:
struct CustomModel {
let value: Int
let label: String
}
Now this looks like it’s working in simple cases. However, I was trying to interact with a web API, so that items array looked something like this:
var items: CustomModel[] = [
CustomModel(value: 7, label: "First"),
CustomModel(value: 3, label: "Second"),
CustomModel(value: 1, label: "Third")
]
If you tapped “Second” in the picker that SwiftUI generated, however, the text wouldn’t read “You’ve selected item 3!” like it should; it would be “You’ve selected item 1!”
A bit more tinkering revealed that, instead of pulling the value from the .tag(_:) on there, it was just using… the index in the ForEach.
After some frustrated Googling, utterly despairing of Apple’s documentation, and a lot of StackOverflow searches, I finally figured out the solution:
Form {
Picker(selection: $selectedItemID, label: Text("Choose Something") {
ForEach(items, id: \.value){
Text($0.label).tag($0.value)
}
}
Text("You've selected item \(selectedItemID)!")
}
Quite frankly, I don’t have a good explanation of what’s going on here; last time I was tinkering with Pickers, the .tag(_:) provided SwiftUI with the information it needed to do the binding. (When I’ve got more time, I’d like to do another test — now that I’ve got the id keypath, do I even need the tag?)
I’d love a good explanation of what all the id keypath gets used for, and where else it might be necessary, but alas: